האינטרנט הוא כוח מרכזי בחיים המודרניים. כל אדם או ארגון משתמשים בכלים מקוונים בצורה כלשהי. עם זאת, הגישה לשירותים דיגיטליים נותרה אתגר עבור אנשים עם מוגבלות.
נגישות אינטרנט כרוכה בעיצוב אתרים שאנשים עם מוגבלויות יכולים להשתמש בהם ולנווט בהם בקלות. אנשים מסתמכים על האינטרנט לכל דבר, החל מבנקאות ועד קניות, תקשורת, הזמנת חגים, בקשות לעבודה והגשת מס. אתרים לא נגישים עלולים לגרום לכאבי ראש לאנשים עם מוגבלויות חושיות או פיזיות.
למה צריך אתר נגיש?
בניית עולם טוב יותר
אנשים מאותגרים כבר מתמודדים עם מספיק מכשולים בחיי היומיום שלהם; האינטרנט לא צריך להוסיף עוד בעיות. בניית אתרים נגישים הופכת את החיים לקלים יותר עבור אנשים עם מוגבלות, מכיוון שהם לא יצטרכו להתאמץ כדי לעשות דברים שאחרים יכולים לעשות בקלות.
בואו נסתכל על כמה סטטיסטיקות רלוונטיות:
- לפחות 2.2 מיליארד אנשים סובלים מלקויות ראייה, על פי ארגון הבריאות העולמי ( WHO )
- רק 6% מאוכלוסיית העולם הם דוברי אנגלית כשפת אם, ו-75% אינם דוברים אנגלית כלל ( Cochrane ). למרבה הצער, אתרים רבים עם קהל עולמי מתמקדים בעיקר במשתמשים דוברי אנגלית ומזנחים שפות אחרות.
- ל -5% עד 9% מהאוכלוסייה הכללית יש לקויות למידה ( National Library of Medicine ).
- בערך 1 מתוך 36 ילדים סובל מהפרעה על הספקטרום האוטיסטי, על פי המרכז האמריקאי לבקרת מחלות ומניעתן ( CDC ).
הנתונים שלעיל מראים שלחלק ניכר מאוכלוסיית העולם יש מוגבלות כזו או אחרת. לפיכך, אתרים בלתי נגישים הופכים את החיים למסובכים יותר עבור מיליארדי אנשים ברחבי העולם. נגישות האינטרנט עוזרת למנוע את הנושא הזה והופכת את חיי היומיום לנעימים יותר עבורם.
הגדלת קהל היעד שלך
גם אם חושבים שהרעיון של בניית עולם טוב יותר מעורפל, נגישות לאינטרנט היא הגיונית עסקית. זה מגדיל את בסיס הלקוחות הפוטנציאלי של אתרים ומייצר יותר הכנסות בטווח הארוך.
חוסר נגישות פירושה הגבלה של למעלה ממיליארד אנשים עם מוגבלות מאינטראקציה עם האתר שלך, אנשים שיש להם כסף לבזבז שמייצג חלק ניכר מהפעילות הכלכלית העולמית. לעומת זאת, נגישות האינטרנט מרחיבה את רשת הלקוחות שלך ומאפשרת לך לייצר יותר הכנסות מהאתר שלך מכיוון שכולם יכולים להשתמש בו בקלות.
הנחיות הנגישות לתוכן אינטרנט (WCAG)
הדרך הקלה ביותר להפוך את האתר שלך לנגיש היא על ידי ביצוע ההנחיות הרשמיות לנגישות תוכן אינטרנט ( WCAG ). הנחיות אלו נכתבו על ידי World Wide Web Consortium, הארגון האחראי לפיתוח סטנדרטים עבור ה-World Wide Web.
רוב הרגולטורים מבססים את כללי נגישות האינטרנט שלהם על תקן WCAG. עמידה בתקן הזה מציבה אותך בצד הטוב של המשתמשים ושל הרגולטורים העולמיים.
WCAG 2.0, הגרסה הנוכחית של הנחיות אלה, שוחררה בשנת 2008. WCAG 2.1 מעודכן שוחרר בשנת 2018; עוד WCAG 2.2 מעודכן שוחרר בשנת 2023. אלו היו עדכונים קלים שלא שינו הרבה בהנחיות המקוריות.
מהדורה שלישית מחודשת (WCAG 3.0) נמצאת כעת בעבודה אך לא הגיעה לסיומה. WCAG 2.0. היא הגרסה שרוב הארגונים עוקבים אחריה.
להלן 12 הנחיות WCAG 2.0 שכדאי לדעת עליהן:
1. מתן חלופות טקסט לתוכן שאינו טקסטואלי
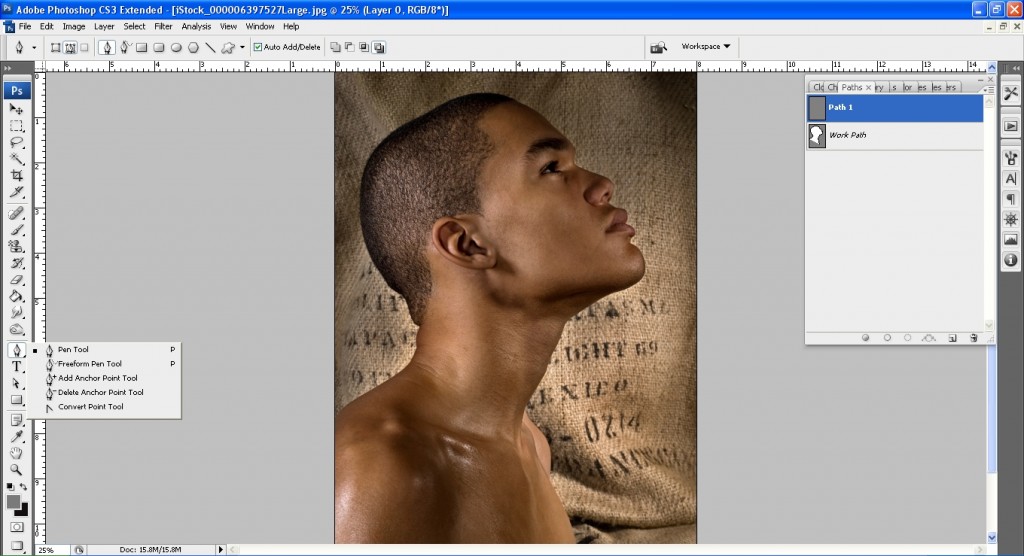
לכל תוכן שאינו טקסטואלי באתר שלך צריכה להיות חלופה לטקסט המשרתת את המטרה המקבילה, למעט מקרים בודדים, כמו תוכן דקורטיבי שאינו משרת ערך מחוץ לאסתטיקה.
כבר דיברנו על הכללת תיאורי חלופיות לכל תמונה. אנשים עיוורים או לקויי ראייה עשויים שלא לראות את התמונות שלך, אבל תוכנת קריאת המסך שלהם יכולה להכתיב את התיאור וליידע אותם במה מדובר.
כמו כן, מומלץ לספק תמלול טקסט עבור הסרטונים והשמע באתר שלך. בדרך זו, אנשים שהם גם חירשים וגם עיוורים יכולים להשתמש במתרגם הטקסט לברייל שלהם כדי להבין על מה הסרטון או האודיו.
2. מתן חלופות למדיה מבוססת זמן
מדיה מבוססת זמן מתייחסת לווידאו, הקלטות אודיו, מצגות או כל דבר שמתנגן במשך תקופה מסוימת. הנחיה זו מחייבת לספק תמליל עבור הקלטות אודיו ווידאו באתר האינטרנט שלך. בדרך זו, מי שחרש אך בעל ראייה טובה יכול לקרוא את הכתוביות ולהבין על מה הסרטון או האודיו.
3. יצירת תוכן שניתן להציג בדרכים שונות
התוכן באתר שלך צריך להיות מוצג בדרכים שונות מבלי לאבד מידע או מבנה. דיברנו על לאפשר למשתמשים להגדיל את גודל הפונט ב-200% – זו אחת ההתאמות הסבירות מההנחיה הזו.
היבט נוסף הוא שימוש בקוד הנכון להגדרת התוכן והיחסים ביניהם. לדוגמה, השתמש תמיד ברכיב <label> כדי לשייך טקסט בשדה טופס. אלמנט זה אומר למשתמשים לקויי ראייה איזה ערך עליהם להזין בשדה הטופס המשויך במקום להשאיר אותם מבולבלים.
4. הקל על המשתמשים לשמוע ולראות תוכן
אם אודיו או וידאו באתר שלך מופעלים אוטומטית במשך יותר מ-3 שניות, ודא שאתה מספק מנגנון למשתמש להשהות או לעצור את האודיו ולשלוט בעוצמת הקול באופן עצמאי מעוצמת הקול הכוללת של המכשיר.
השתמש בצבעים מנוגדים כדי להבדיל כדי להפריד את החזית של דף אינטרנט מהרקע, מה שמקל על אנשים בעלי אתגר חזותי לראות את התוכן שלך.
5. הפוך את כל הפונקציונליות למקלדת נגישה
משתמש אמור להיות מסוגל לשלוט בכל הפונקציונליות באתר שלך ממקלדת. הנחיה זו כוללת שילוב מקשי קיצור לניווט באתר האינטרנט שלך. זה עוזר לאנשים עם מוגבלויות פיזיות לנווט באתר שלך גם כאשר הם לא יכולים להשתמש בעכבר כמו משתמשים אחרים.
6. ספק מספיק זמן למשתמשים לקרוא ולראות תוכן
משתמשים עם מוגבלויות זקוקים ליותר זמן כדי להגיב ולתקשר עם תוכן. לוקח להם יותר זמן להגיב פיזית ויותר זמן למצוא ולקרוא דברים בגלל האתגרים שלהם. לפיכך, עליך לספק מספיק זמן למשתמשי האתר שלך לקיים אינטראקציה עם תוכן גם אם הם משתמשים בטכנולוגיה מסייעת. משתמשים צריכים להיות מסוגלים לכבות או להתאים את מגבלות הזמן באתר שלך.
7. אל תעצבו תוכן שעלול לגרום להתקפים
אנשים רבים הם רגישים לאור, כלומר יש להם תגובות חריגות לאור. הבזקים מהירים הם אחד הדברים העיקריים שמפעילים את הרגישות לאור הזה, לכן כדאי להימנע ממנה ככל האפשר. הסר כל תוכן ויזואלי המהבהב שלוש פעמים בשנייה אחת.
8. הפוך את התוכן לניווט בקלות
התוכן של האתר שלך צריך להיות קל למשתמשים לנווט:
- לדפי אינטרנט צריכים להיות כותרות שמתארות את מטרתם.
- אפשר למשתמשים לנווט בדפי אינטרנט ברצף.
- המטרה של כל קישור צריכה להיות ניתנת לקביעה מטקסט הקישור בלבד.
9. הפוך את התוכן לקריאה ומובן בקלות
תוכן האתר שלך צריך להיות קל לקריאה ומובן בדרכים הבאות:
- ספק את המשמעות של כל קיצור לפחות פעם אחת.
- ברוב הנסיבות, טקסט לא צריך לדרוש יכולת קריאה מתקדמת יותר מרמת ההשכלה התיכונית.
- השפה של כל קטע או ביטוי צריכה להיות ניתנת לקביעה באמצעות טכנולוגיה מסייעת. במילים אחרות, השתמש בשפה ברורה ופשוטה.
10. הפוך את דפי האינטרנט שלך לפעול בדרכים צפויות
בנה את דפי האינטרנט שלך כך ששינוי של כל רכיב של ממשק משתמש לא יגרום אוטומטית ל"שינוי הקשר", המתייחס לשינוי שסביר להניח שמשתמש לקוי ראייה לא ישים לב אליו בגלל הראייה המוגבלת שלו.
היבט נוסף של הנחיה זו הוא שתכונות הניווט של האתר שלך צריכות להיות אחידות בכל דפי האינטרנט כדי למנוע בלבול משתמשים לקויי ראייה.
11. עזרו למשתמשים לזהות ולתקן טעויות
אם שגיאה מזוהה אוטומטית, יש לכתוב אותה בבירור בטקסט עבור המשתמש. לדוגמה, אם מישהו מקליד סיסמה שגויה, השגיאה צריכה לציין "סיסמה שגויה", "סיסמה שגויה" או משהו דומה. בדרך זו, תוכנת קריאת מסך יכולה להכתיב את השגיאה למשתמש לקוי ראייה. האתר שלך צריך לספק גם הצעות לתיקון השגיאה, למעט מקרים שבהם היא תסכן את האבטחה.
האתר שלך צריך לכלול מנגנונים לבדיקה, אישור ותיקון מידע לפני שמשתמש סופית שולח אותו.
12. מקסימום תאימות עם טכנולוגיה מסייעת
הטמע תכונות טכניות שממקסמות את התאימות של האתר שלך לטכנולוגיה מסייעת.
אלמנטים לא צריכים להכיל תכונות כפולות. הם צריכים להיות מקוננים בהתאם למפרטים ובעלי תגי התחלה וסיום מלאים. כך, תוכנה מסייעת יכולה להבין בקלות על מה דף אינטרנט ולהעביר את המידע למשתמש.
כל רכיבי ממשק המשתמש בדף אינטרנט צריכים להיות מובנים בקלות על ידי תוכנה שיכולה להעביר מידע זה למשתמשים עם מוגבלויות.